Make your site look appealing to the visitors on search engine results pages!
Boost search engine rankings!
Increase clicks!


After voting visitors can share a link in social networks: Facebook, Twitter etc. 
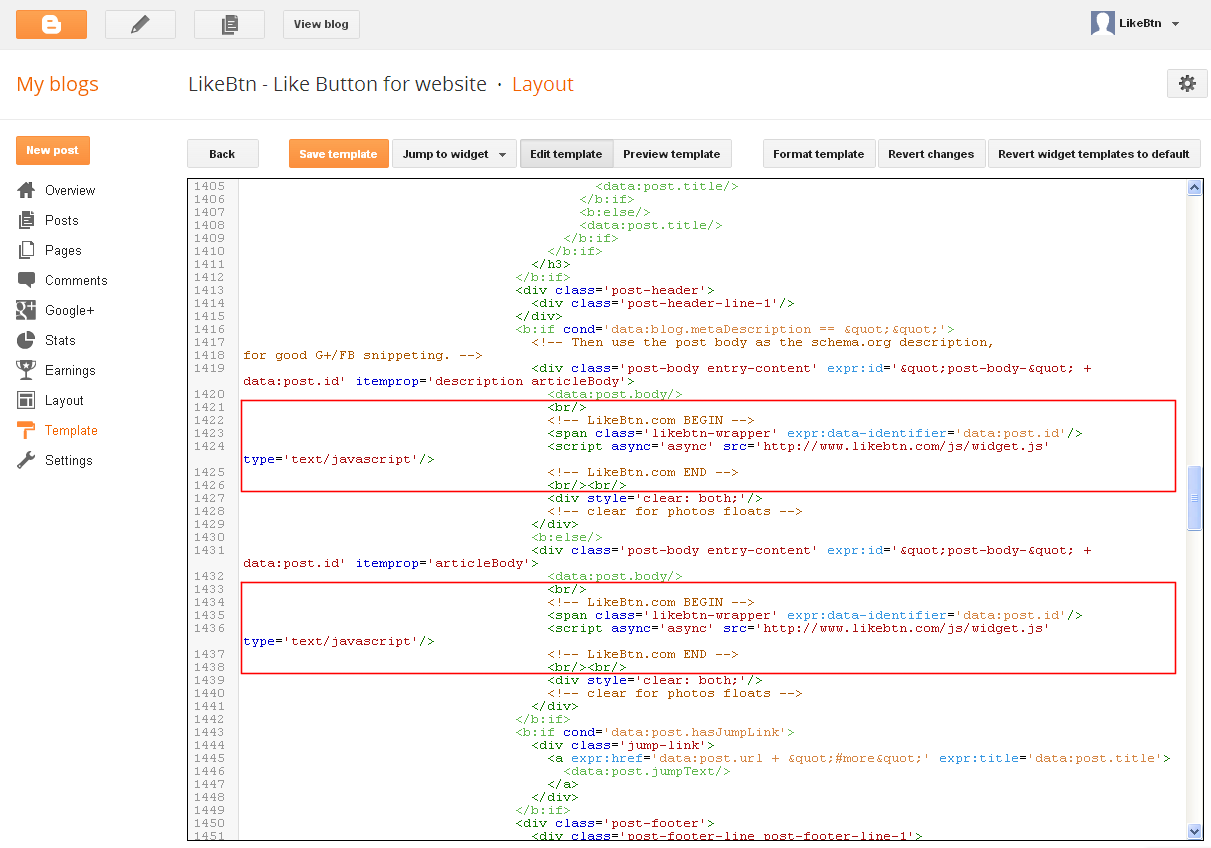
How to add Like button Widget to Blogger...
Video tutorial on adding Like Button to Blogger template to display the Like button on each page
Add Like Button to Blogger Using HTML/JavaScript Gadget
<b:includable id='post' var='post'><data:post.body/> HTML code tag(s). To save scrolling through lines of code, press "F3" on your computer keyboard to open the browser’s page search function. Enter the code tag into the search box to quickly find the correct code.expr:data-identifier='data:post.id' expression inside the first "span" element:<span class="likebtn-wrapper" data-style="drop" expr:data-identifier='data:post.id'/>
<data:post.body/> tag: