Сделайте ваш сайт привлекательным для посетителей в результатах поиска!
Повысьте рейтинг в поисковых системах!
Увеличьте число кликов!


Проголосовав, пользователи могут поделиться ссылкой в социальных сетях: ВКонтакте, Одноклассники, Twitter, Facebook и т.д. 
Как добавить кнопку «Мне нравится» в Blogger...
Видео-руководство по добавлению кнопки «Мне нравится» в шаблон Blogger для отображения кнопки на каждой странице
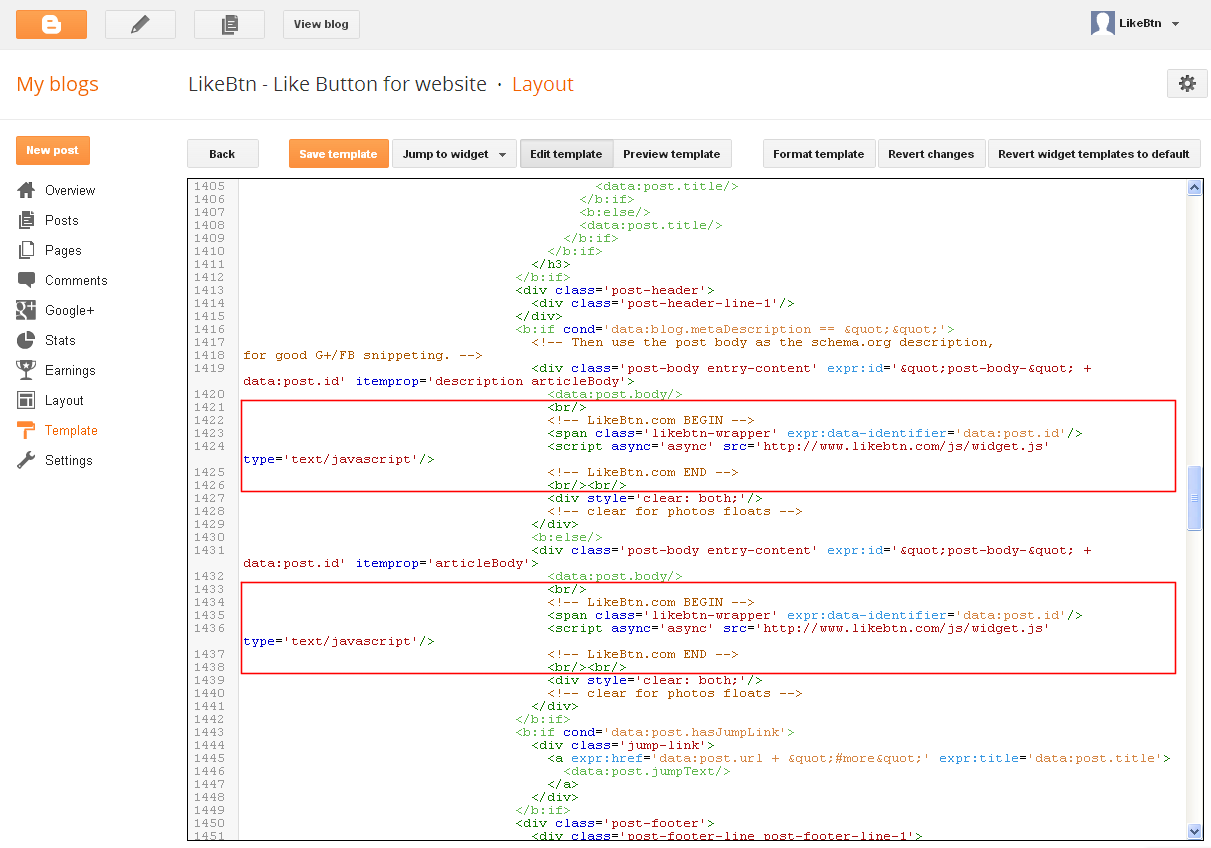
Добавить кнопку «Мне нравится» в Blogger используя гаджет HTML/JavaScript
<b:includable id='post' var='post'><data:post.body/> в HTML-коде. Чтобы не тратить время на поиск элемента, нажмите «F3» на клавиатуре компьютера, чтобы открыть форму поиска в браузере. Введите код тега в поле поиска, чтобы быстро найти нужный элемент.expr:data-identifier='data:post.id' внутрь первого элемента «span»:<span class="likebtn-wrapper" data-style="drop" expr:data-identifier='data:post.id'/>
<data:post.body/>: