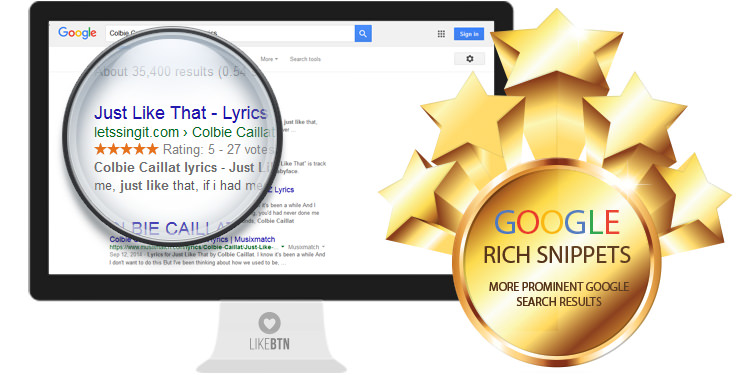
Make your site look appealing to the visitors on search engine results pages!
Boost search engine rankings!
Increase clicks!


Like Button is loaded asynchronously and does not slow down your website.

{PostID}{block:Posts}{/block:Posts} block where you want your Like Button to be.